Установка сервиса
Для установки сервиса на ваш сайт достаточно поместить наш скрипт в код сайта так, чтобы код отображался на всех нужных страницах.
Этот код асинхронно загружает JS-библиотеку и создает глобальный объект carrotquest, с которым в дальнейшем можно будет взаимодействовать для настройки.
JS-библиотека общается с нашим сервером посредством REST API, а так же использует WebSocket для передачи сообщений в чате.
Важно! Весь наш код работает асинхронно и не блокирует загрузку скриптов или других компонентов файлов.
Где взять код?
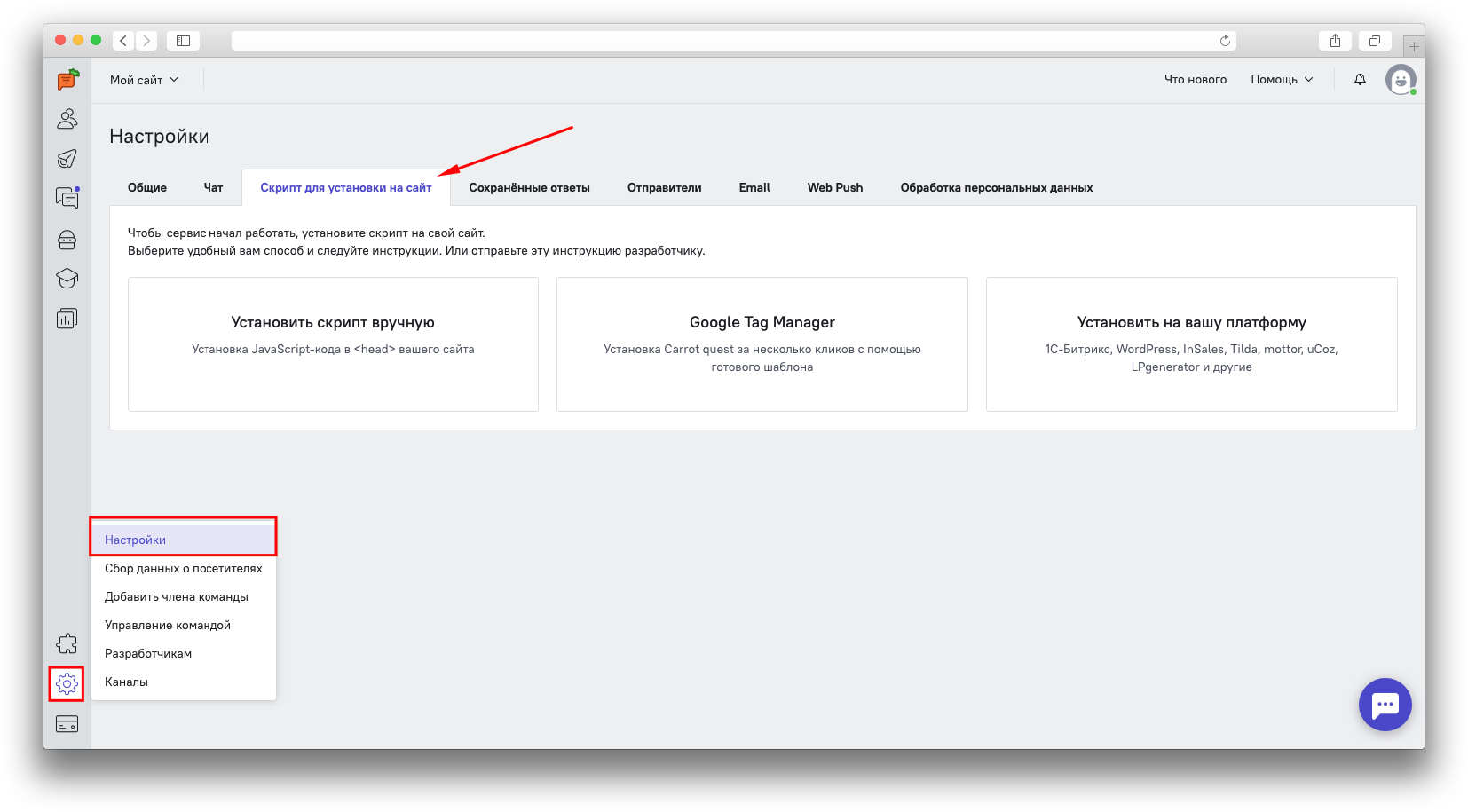
Код можно получить, перейдя в раздел "Настройки" в административной панели сайта, выбрав вкладку "Скрипт для установки на сайт" и раскрыв "Установить скрипт вручную":

Также можно установить соответствующий модуль для вашей CMS, выбрав "Установить на вашу платформу" или перейдя в раздел "Интеграции".
Важно! Если вы установили Carrot quest через модуль для CMS, код помещать на сайт не нужно.
Куда нужно ставить код?
Как говорилось выше, код необходимо вставить на ваш сайт.
Лучше всего вставить его в раздел <head> вашего сайта перед закрывающим тегом </head>.
Вставка через Google tag manager или аналоги не запрещается,
но и не рекомендуется, т.к. это увеличивает время загрузки скрипта и есть шанс, что какие-то события не будут зафиксированы.
Подробная инструкция по установке кода
Подробную инструкцию по установке кода можно прочитать в нашей базе знаний.
Как узнать, что вы все сделали правильно?
Удостовериться, что все работает правильно, можно по нескольким признакам. Вот самые простые:
-
На вашем сайте должен появиться чат.
Важно! Чат не появится, если он был скрыт в административной панели (по умолчанию он видимый).
-
Вы можете зайти в административном интерфейсе в "Настройки", перейти на вкладку "Скрипт для установки на сайт", выбрать любую вкладку, и, введя в поле ввода адрес своего сайта, нажать кнопку "Проверить, установлен ли скрипт".
- Вы можете посмотреть содержание объекта Carrot quest, если введёте
carrotquestв консоль браузера